トリアコンタン氏作の「カスタムメニュー作成プラグイン」はRPGツクールMZとMV用の両方があります。
使用方法は全く同じなので、以下の画面はMVを使用しますが、MZでも全く同じです。
▼作者による解説
triacontane.blogspot.com/2020/03/blog-post.html
一連の記事
カスタムメニュー作成プラグインは応用範囲が広い反面、何から手を付けたら良いのか分からない人も多いでしょう。
今回は、先日ツクマテでリクドウ氏が宿屋シーンを提示してくださったので、こちらを再現(少し簡易に)するよう制作過程を書いていきます。
カスタムメニュー作成プラグイン入門その1 も併せて参考にしてください。
目次
サンプルプロジェクト
zipを解凍したものを新規プロジェクトに上書きして使ってください。
プラグイン本体
RPGツクールMZ用
▼カスタムメニュー作成(トリアコンタン様作) - SceneCustomMenu.js
plugin-mz.fungamemake.com/archives/2597
RPGツクールMV用
▼カスタムメニュー作成(トリアコンタン様作) - SceneCustomMenu.js
plugin.fungamemake.com/archives/23762
目標画面
シーン作成
プラグインパラメーターにシーン1から20のリストがあります。
デフォルトでは1から3にシーンサンプルが入っています。
4で作成していきます。
シーン4をダブルクリックします。
「シーン識別子」をダブルクリックして、変更します。
今回は「Scene_Inn」とします。
ウィンドウ作成(window1)
このウィンドウでは「宿泊する」「宿泊しない」の選択肢を作成します。
「ウィンドウ一覧」をダブルクリック。
空の一覧が表示されます。
1の行をダブルクリック。
ウィンドウの詳細が出ます。
「コマンドリスト」をダブルクリック。
コマンドの一覧が表示されます。
当然、まだ空です。
「項目内容」をダブルクリック。
「宿泊する」と入力します。
OKして、コマンド一覧に戻ります。
コマンドリスト一覧の2の行をダブルクリック。
「項目内容」に「宿泊しない」と入力。
「キャンセル選択肢」を「true」に変更します。
ウィンドウ一覧の下に進み「決定イベント」をダブルクリック。
「コモンイベント」を1にします。
「キャンセルイベント」をダブルクリック。
「スクリプト」をダブルクリック。
ドロップリストから
SceneManager.goto(Scene_Map); // マップ画面に遷移
を選びます。
全てOKして、プラグイン管理画面を閉じます。
※豆知識
この様に多重にウィンドウを開いて設定した場合、OKを何度もクリックするのは手間です。
Windows版では「Ctrl+Enter」でOKボタンを押す効果があるので、お勧めです。
【RPGツクールMV/MZ】で使える時短系Tips~ショートカットキー編~@Gotcha Gotcha Gamesチャンネル
Macの場合はCtrlをcommandキーに読み替えてください。
・ショートカット
Ctrl+C:コピー(元を残す)
Ctrl+X:カット(元を残さない)
Ctrl+V:貼り付け
Ctrl+Z:一つ前の操作を取り消す
Ctrl+S:プロジェクトの上書き保存
Ctrl+R:テストプレイ
F9:データベースを開く
F4:同じ項目で戻る
F5:同じ項目で進む
F10:プラグインマネージャーを開く
Ctrl+Enter:決定 or OKボタンを押したことと同じ
Macではコマンドキーのようです。
zenn.dev/tonbi/articles/fe52f9264038b4
大抵のダイアログでは、⌘↩で[OK]、escで[キャンセル]ボタンが選択できます。
コモンイベント作成
コモンイベント1に宿泊のイベント内容を作成します。
今回はマップイベントで「簡単作成」できる宿屋の内容をコピーし、宿泊後のメッセージを加えました。
最後にマップ画面に戻るスクリプトを追加します。
スクリプトを追加しないと、宿泊が終わってもシーンが終了しません。
◆条件分岐:所持金 ≥ 10
◆所持金の増減:- 10
◆画面のフェードアウト
◆MEの演奏:Inn (90, 100, 0)
◆ウェイト:300フレーム
◆全回復:パーティ全体
◆画面のフェードイン
◆文章:なし, ウィンドウ, 下
: :またのご利用をお待ちしております。
◆
:それ以外のとき
◆文章:なし, ウィンドウ, 下
: :お金が足りません。
◆
:分岐終了
◆スクリプト:SceneManager.goto(Scene_Map); // マップ画面に遷移
マップイベントでシーンを呼び出す
マップイベントを作成し、実行内容を下記のように設定します。
◆スクリプト:SceneManager.callCustomMenu('Scene_Inn');
動作確認1
実行してみましょう。
機能は動作するようですが、「フェードイン」等のコマンドが動作しませんでした。
これはマップシーンでしか動作しないコマンドのため、別シーン中では動作させられません。
これを解消するには、マップシーンに戻ってから動作する必要があります。
決定イベントを(一度)変更します。
「コモンイベント」を「なし(0)」。
スクリプトを下記に書き換えます。
$gameTemp.reserveCommonEvent(1); SceneManager.goto(Scene_Map); // コモンイベント1を予約して、マップ画面に遷移
これでマップシーンに戻ってからの動作になりますが、独自シーンで追加したウィンドウは表示されません。
今回は、これを採用せずに進みます。
シーン内表示の調整
ヘルプの行数
ヘルプの行数はシーン全体で共通です。
デフォルトは2行ですが、今回は「1」に変更します。
ウィンドウの調整
目標の画面に近づけるために、各種の設定を変更します。
window1を編集します。
横幅
「360」に変更
列数
「2」に変更
コマンドリスト
- 「宿泊する」の「ヘルプテキスト」に下記を入力します。
「HP/MPが全回復し、戦闘不能や状態異常も回復します。」 - 「宿泊しない」の「ヘルプテキスト」に下記を入力します。
「宿泊せずに店を出ます。」
ウィンドウの追加 party
シーン内のウィンドウ一覧を開き、新しいウィンドウを作成します。
ウィンドウ識別子
デフォルトは「window1」です。
前回と同じだと問題が起こるので、変更します。
今回は「party」とします。
X座標
「360」にします。
window1の右脇の位置を指定しています。
Y座標
「0」にします。
window1の右脇の位置を指定しています。
データスクリプト
一覧取得スクリプト
データスクリプトで、表示する内容を決定します。
今回はパーティの状態を表示します。
ドロップリストから下記を選択します。
$gameParty.members(); // パーティメンバー
これのみ指定すると、パーティメンバーの名前だけが表示されます。
各アクターの状態を表示させます。
項目描画スクリプト
ドロップリストから下記を選択します。
this.drawActorCharacter(item, r.x + 24, r.y + 48); // アクターキャラクター
this.drawActorSimpleStatus(item, r.x, r.y, r.width); // アクターのステータス
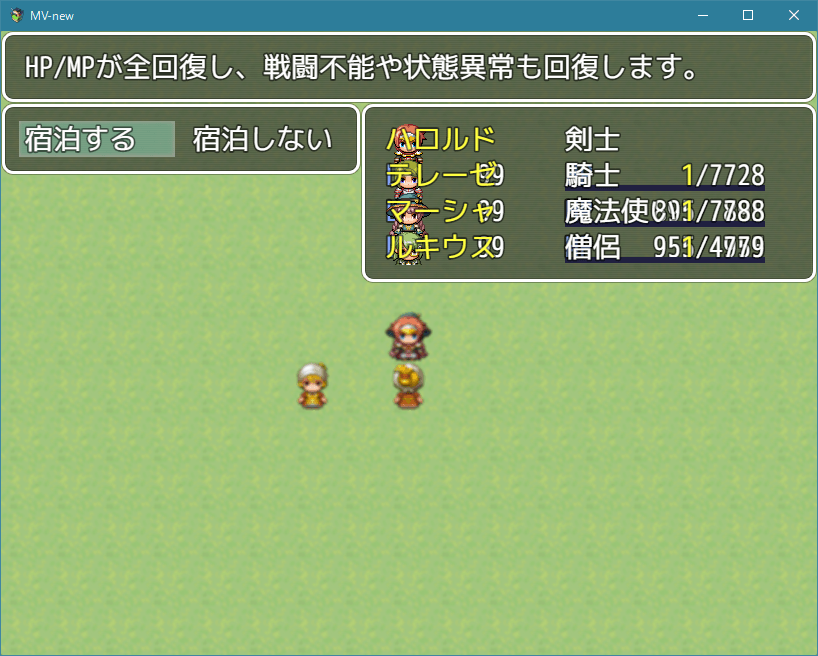
動作確認2
ここで表示してみます。
強引に1行(?)に収まっていますね。
これは表示項目の高さを指定しなかったのが原因です。
ウィンドウの調整
項目の高さ
partyウィンドウの「項目の高さ」を「128」に変更します。
かなり完成に近づきましたが、歩行キャラと被ってしまいました。
座標を調整しましょう。
項目描画スクリプトで座標の調整
this.drawActorSimpleStatus(item, r.x, r.y, r.width); // アクターのステータス
上記を下記へ変更します。
(X座標に歩行キャラのサイズである48pxを加算し、その分を表示幅から減算しています)
this.drawActorSimpleStatus(item, r.x + 48, r.y, r.width - 48); // アクターのステータス
良い感じに収まりました。
長くなりますので、一旦ここで記事を分けます。
続きをお待ち下さい。
次のステップへ
当サイトの運営者です。ゲーム制作とプラグイン開発が好きで、コミュニティに貢献したいと考えています。
RPGツクールMZでゲームを制作中です。
※プログラマ・エンジニアではありません。














コメントを投稿するにはログインしてください。