先日、RPGツクールMVのmacOS BigSur 11.0以降の技術的サポート終了が発表されました。
rpgtkool.hatenablog.com/entry/2021/08/19/120004
現状、テストプレイが実行できない状態で、ツクール自体での編集はできるようです。
forum.tkool.jp/index.php?threads/5084/
上記のスレッドでのポテト修行氏の投稿を参考に、別方法でテストプレイできる環境を(筆者はMacを所持していないため)Windows10で設定していく手順をまとめます。
参考記事は技術者向けのものなので、入門者向けに簡潔にまとめられるよう努めます。
参考記事
qiita.com/Sanshiro/items/084fb0971942e03db9a4
目次
Visual Studio Code のインストール
下記からダウンロードし、インストールします。
azure.microsoft.com/ja-jp/products/visual-studio-code/
プロジェクトフォルダを開く
メニュー:ファイル>フォルダーを開く
を選択します。
プロジェクトのフォルダを選択します。
警告ダイアログが出ます。
「はい、作成者を信頼します」をクリックします。
Debugger for Chrome を追加 (不要になりました)
2022/02/10削除
VSCodeの本体にデバッグ用にChromeを起動する機能が組み込まれたため
デバッグ設定ファイルの設定
サイドバーにある右三角(実行とデバッグ)のアイコンをクリックすると、下記の画面になります。
「launch.json ファイルを作成します」のリンクをクリックすると「環境の選択」のフォームが表示されます。
「Chrome」を選択します。
「launch.json」が表示されます。
下記のコードを上書きします。
(参考 qiita.com/Sanshiro/items/084fb0971942e03db9a4 )
※現状の参考記事には誤記(過去は動作していた?ただのミスタイプ?記事の下部にテストプレイにするコードがありますが、そのままだとエラーになります)があり、テストプレイが起動しません。
2022/02/10更新
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "chrome",
"request": "launch",
"url": "${workspaceRoot}/index.html?test",
"runtimeArgs": [
"--allow-file-access-from-files",
"--remote-debugging-port=9222",
"--autoplay-policy=no-user-gesture-required"
]
}
]
}
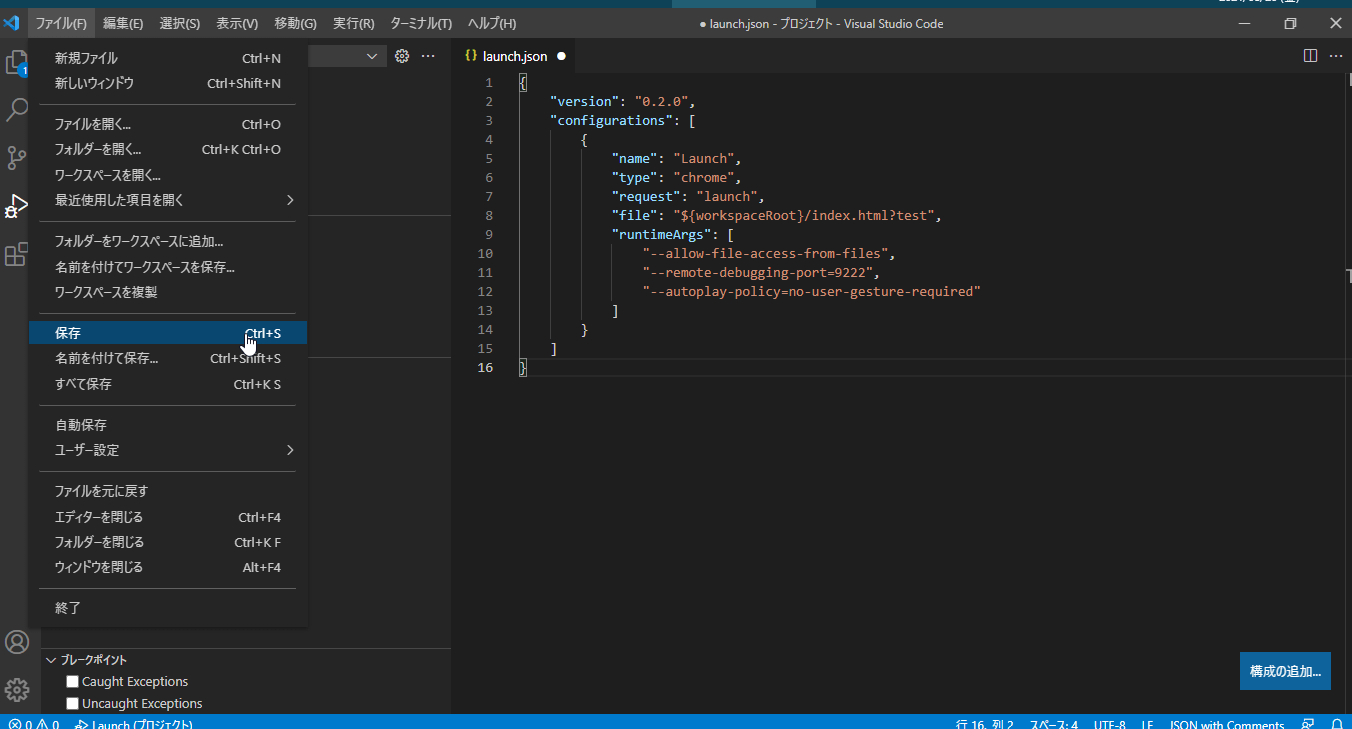
メニュー:ファイル>保存
します。
テストプレイ
メニュー:実行>デバッグの開始
をクリックします。
Chromeブラウザが開かれ、テストプレイが起動されました。
F9キーの変数・スイッチの操作も動作します。
デベロッパーツールも開けます。
別のプロジェクトを開く方法
メニュー:ファイル>フォルダーを閉じる
で、フォルダを閉じてください。
その後、別のプロジェクトに対して、「フォルダーを開く」からの手順を行います。
RPGツクールMZの場合
同じ手法でデバッグ用に動作させることが出来ます。
テストプレイでChromeが起動した後に、ウィンドウの中をクリックしないと真っ暗な状態で先に進まないので、注意が必要です。
デバッグに役立ちそうなプラグイン
イベントデバッグ(トリアコンタン様作) - EventDebugger.js
plugin.fungamemake.com/archives/1011
任意の箇所でイベントの実行を一時停止して、1行ずつ実行(ステップ実行)ができるようになります。
デバッグ機能詰め合わせ(かめお様作) - KMS_DebugUtil.js
plugin.fungamemake.com/archives/11224
テストプレイ中に F9 キーで起動する標準のデバッグ画面を差し替え、様々な機能を追加
変数スイッチ監視ウインドウ(奏ねこま様作) - MPI_ValueMonitor.js
plugin.fungamemake.com/archives/13134
変数とスイッチを監視するウインドウを表示します。


















コメントを投稿するにはログインしてください。